谷歌将Core Web Vitals的测量功能纳入其现有的许多工具中。在这里阅读它们。
谷歌定义了一组网站所有者在优化用户体验时应该关注的指标。
通过定义这些核心网络性能要素,谷歌旨在为质量信号提供统一的指导,谷歌称这些信号对于在网络上提供良好的用户体验至关重要。
“优化用户体验的质量是任何网站在网络上长期成功的关键。
无论你是企业主、营销人员还是开发人员,Web Vitals可以帮助你量化网站的体验,并确定改进的机会”
谷歌强调核心网络指标比其他指标更重要,因为它们对所有网络体验至关重要。
用户对网络体验的期望可能因网站和环境的不同而不同,但有些期望是一致的,无论他们在网络上的什么地方。
核心网络要素是所有网站应该努力满足的用户体验需求。
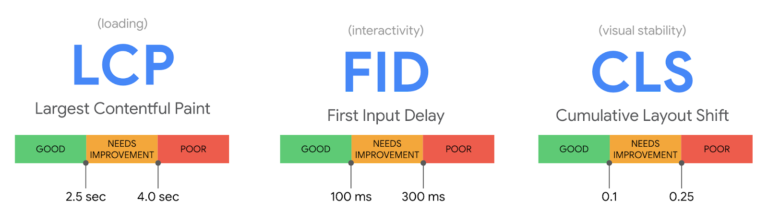
具体来说,谷歌确定的核心用户体验需求是:加载、互动性和视觉稳定性。
以下是如何衡量这些用户体验需求的。
使用 Core Web Vitals 衡量用户体验
谷歌表示,网站所有者可以通过这些指标来衡量其网站的用户体验质量:
- 最大的内容画。一个页面的主要内容加载所需的时间。一个理想的LCP测量值是小于或等于2.5秒。
- 首次输入延迟。一个页面成为互动的时间。一个理想的测量是小于或等于100毫秒。
- 累积布局移动。可视化页面内容的意外布局转移量。一个理想的测量值是小于或等于0.1。

谷歌解释了为什么这三个指标,特别是,如此重要:
“所有这些指标都能捕捉到以用户为中心的重要结果,是可以实地测量的,并且有支持实验室诊断的指标和工具。
例如,虽然 "最大的填充物 "是最重要的加载指标,但它也高度依赖于 "第一次填充物"(FCP)和 "第一个字节的时间"(TTFB),这些指标仍然是监测和改进的关键”
如何衡量核心网络生命力
谷歌将Core Web Vitals的测量功能纳入其许多现有工具中。
现在可以用以下方式测量核心网络性能生命力:
- Search Console。
- PageSpeed Insights。
- Lighthouse。
- Chrome DevTools。
- Chrome用户体验报告。
- Web Vitals Extension。
这里有更多关于使用这些工具来衡量核心网站性能活力的信息。
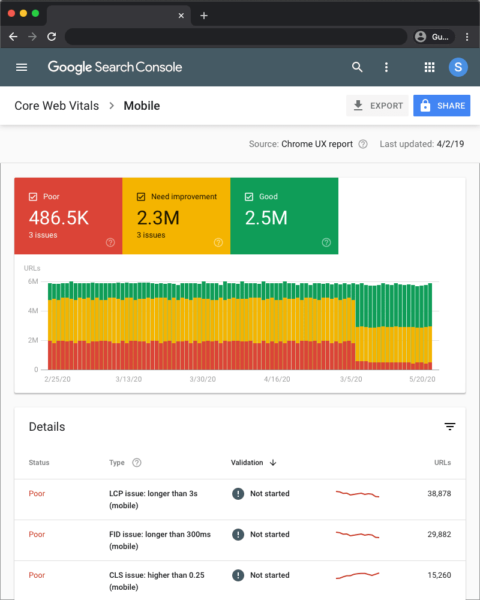
搜索控制台

在Search Console中,有一个新的Core Web Vitals报告,帮助网站所有者评估整个网站的页面。
该报告根据Chrome用户体验报告中的真实数据,确定了需要关注的页面组。
对于该报告,请注意,如果URL没有最低数量的报告数据,则会被省略。
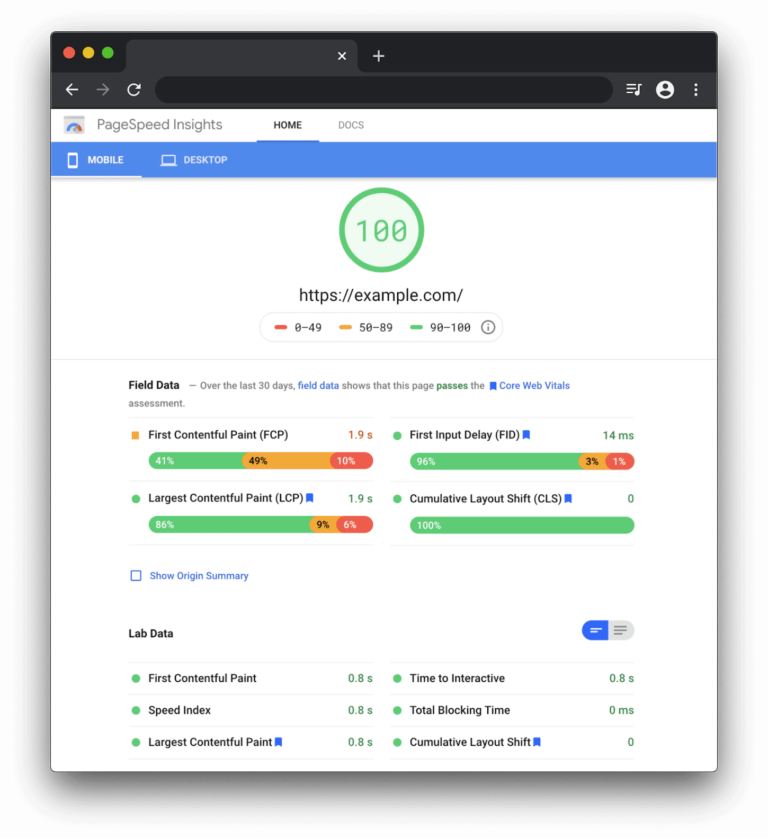
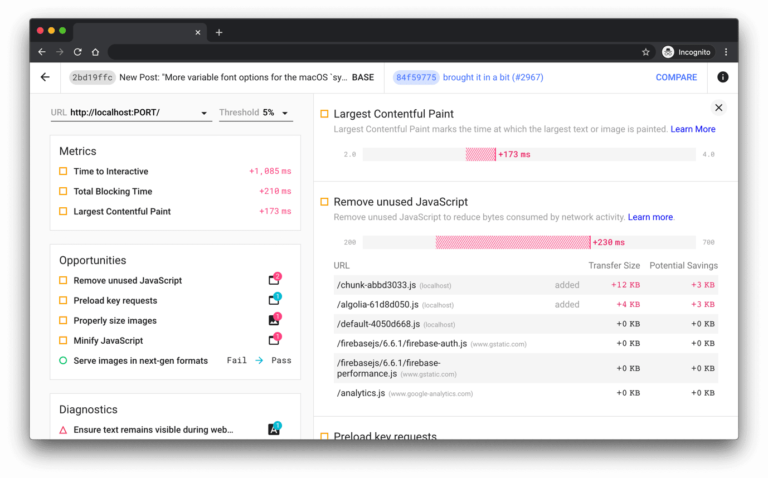
PageSpeed 见解
PageSpeed Insights已经升级为使用Lighthouse 6.0,这使得它能够在报告的实验室和现场部分测量核心网络要素。
如下图所示,Core Web Vitals的注释为蓝色带子。

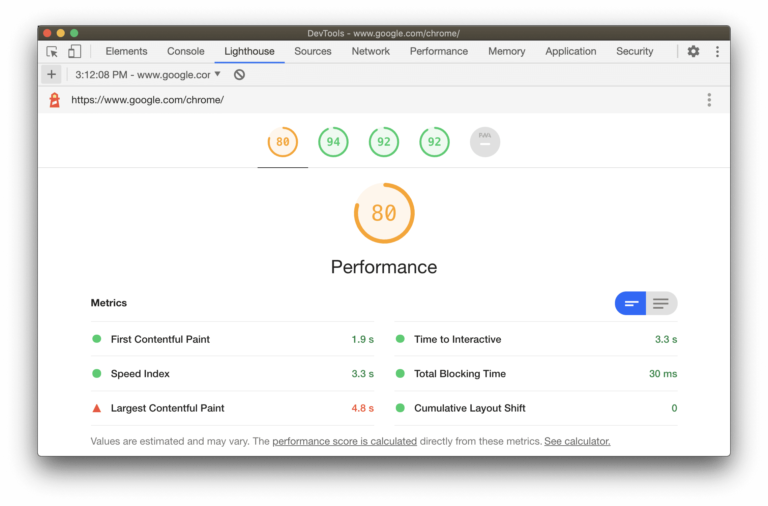
灯塔
Lighthouse最近升级到6.0版本,包括额外的审计、新的指标和新组成的绩效评分。


这些新增加的指标中有两个是最大的内容绘画(LCP)和累积布局移动(CLS)。
这些指标是Core Web Vitals的实验室实现,为优化用户体验提供诊断信息。
第三项新指标--总阻塞时间(TBT)--据说与首次输入延迟(FID)有很好的关联,后者是另一项核心网络指标。
Lighthouse所支持的所有产品都已更新,以反映最新版本。
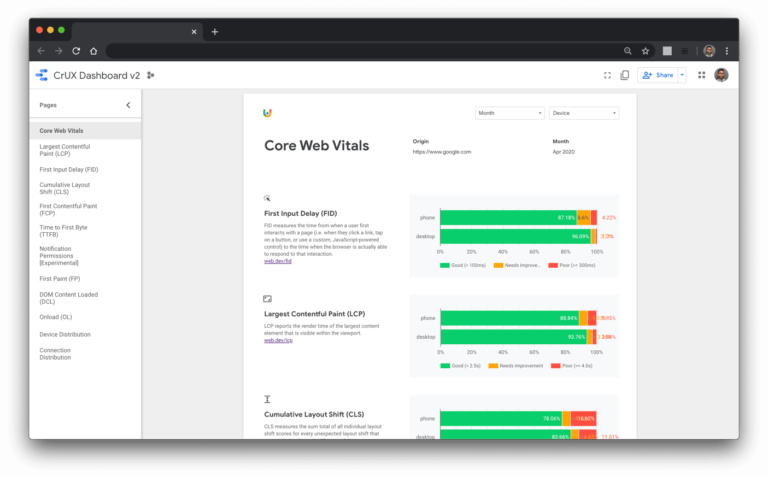
Chrome 用户体验报告
该报告也被称为CrUX,是数百万网站真实用户体验数据的公共数据集。
Chrome用户体验报告测量所有核心网络指标的现场版本,这意味着它报告的是真实世界的数据,而不是实验室数据。
谷歌最近更新了该报告,推出了新的核心网络指标登陆页面。
你如何测量核心网络生命体征
可以在这里访问该报告。

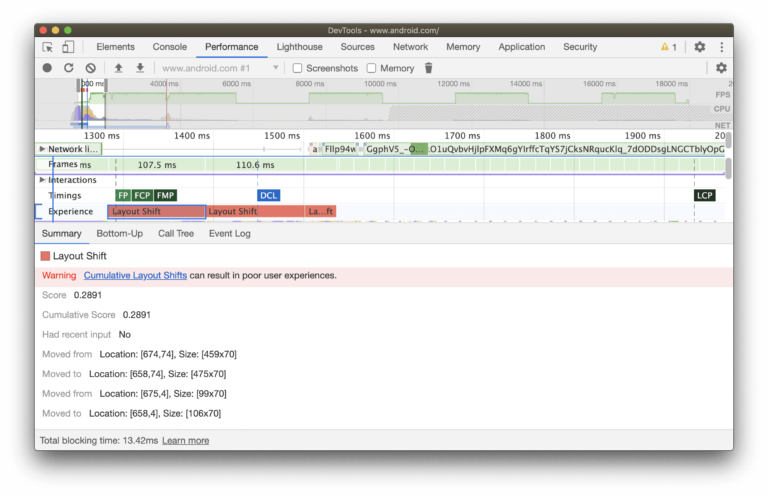
Chrome 开发者工具
Chrome DevTools 已更新,可帮助网站所有者找到并修复页面上可能导致累积布局偏移 (CLS) 的视觉不稳定问题。

选择一个布局偏移,在 "摘要 "标签中查看其细节。要直观地了解转移本身发生的位置,请将鼠标悬停在 "移出 "和 "移至 "区域。
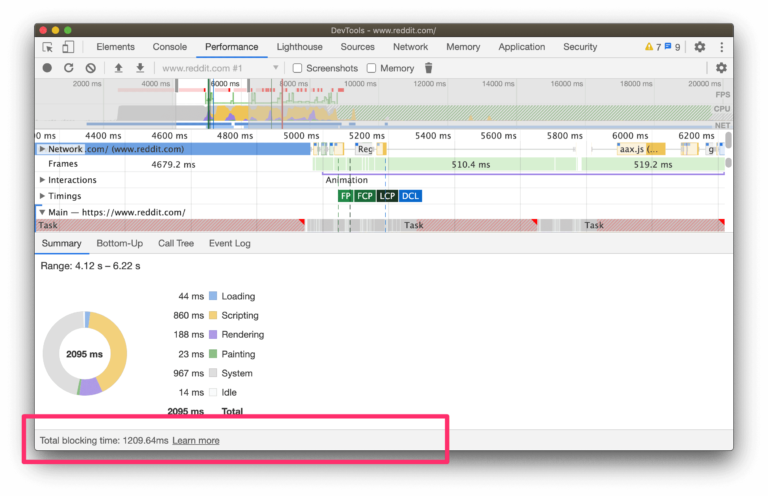
Chrome DevTools还可以测量总阻塞时间(TBT),这对于改善首次输入延迟(FID)非常有用。
当您测量页面性能时,TBT现在会显示在Chrome DevTools性能面板的页脚。

在实验室中改进 TBT 的性能优化也应该改进 FID。
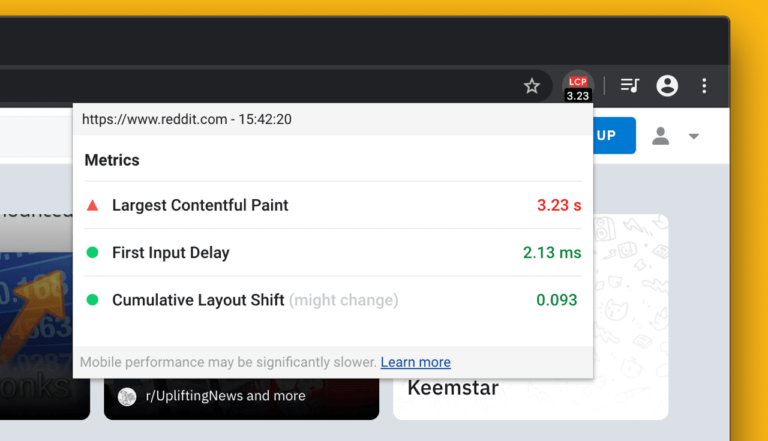
网络生命体征扩展
现在可以从 Chrome 网上应用店安装一个新的扩展程序,实时测量三个 Core Web Vitals 指标。

您可以在这里下载并安装该扩展。
其他有价值的指标呢?
尽管核心网络指标很重要,但它们并不是唯一需要关注的用户体验指标。
随着谷歌提高对用户体验的理解,它将每年更新核心网络指标。
谷歌还将提供关于未来网络指标候选者、选择它们背后的动机以及实施状况的更新。
至少现在,该公司正大力投资于提高对页面速度的理解。
"展望2021年,我们正在投资建立更好的理解和能力来测量页面速度和其他关键的用户体验特征。
例如,扩大测量所有互动的输入延迟的能力,而不仅仅是第一次互动;测量和量化平滑度的新指标;能够在网络上提供即时和保护隐私的体验的基元和支持指标;以及更多。"






评论